🧩 Make Formatting Easier: Add a Style Widget and Prettifier on Bear Blog!
Last Updated: 1 year, 4 months ago
Would you like your bear blog markdown text and html to be prettier, with one-click style buttons at your disposal?
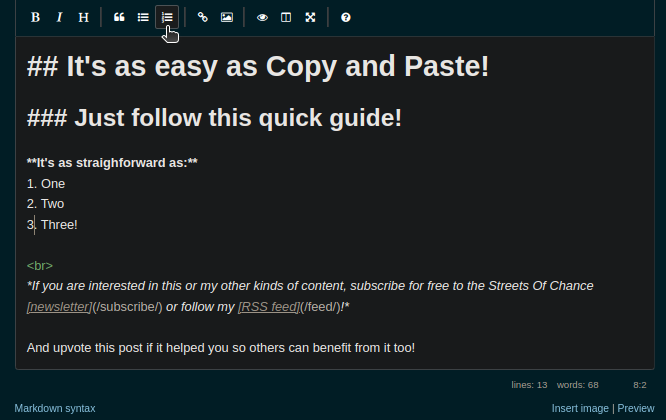
This is what my post editor looks like instead of the simple text box:

As you can see, the single-line widget and uninvasive prettifier for markdown and HTML make editing so much easier!
Add EasyMDE to Bear Blog
Adding this is very simple. Just follow these steps:
1. Copy the following code:
<link rel="stylesheet" href="https://unpkg.com/easymde/dist/easymde.min.css">
<script src="https://unpkg.com/easymde/dist/easymde.min.js"></script>
<script>new EasyMDE({element: document.getElementById('body_content')});</script>
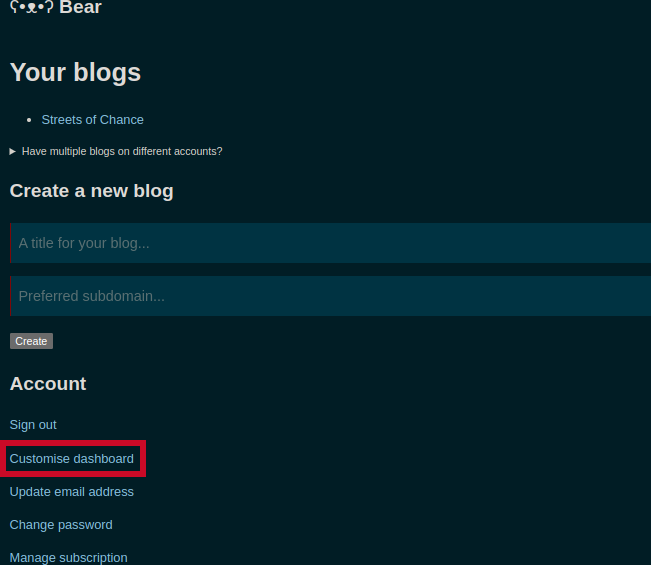
2. Navigate to the Customize Dashboard Page
You can do this via the Customize Dashboard page. On the site, this is located on the main Dashboard page as below:

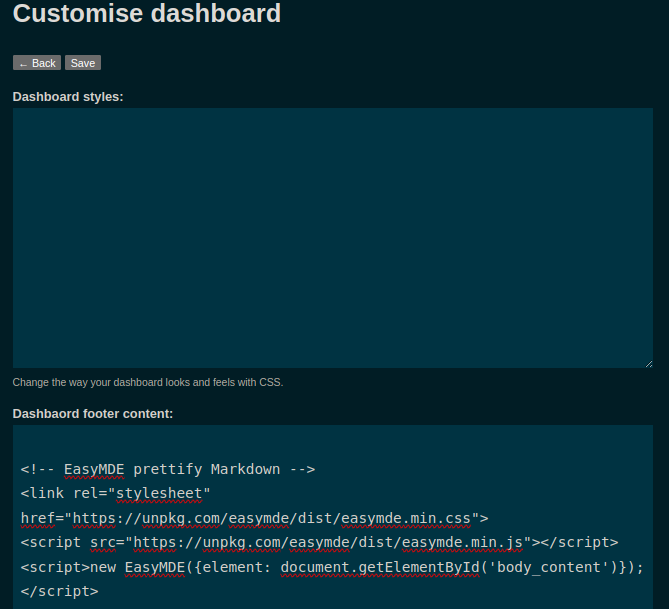
3. Add the EasyMDE code into the Dashboard Footer:
Once you are there, simply copy the above code block into the Dashbord Footer Content block as I have done here:

And that's it! You're done! Congratulations on your integrated Markdown editor!
Thanks for reading! Subscribe to my free newsletter or follow my RSS feed!